In this feature, you can:
- Allow shoppers to be able to enter values into text input boxes
To access this feature, do the following:
- Login to your WebStore Manager.
- Go to Settings > All Config Options.
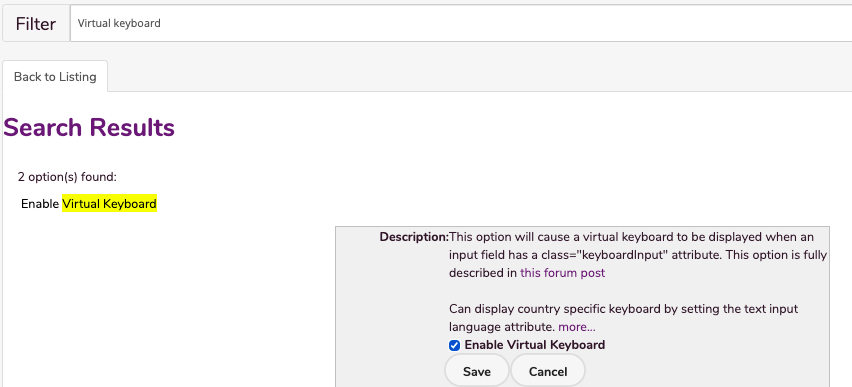
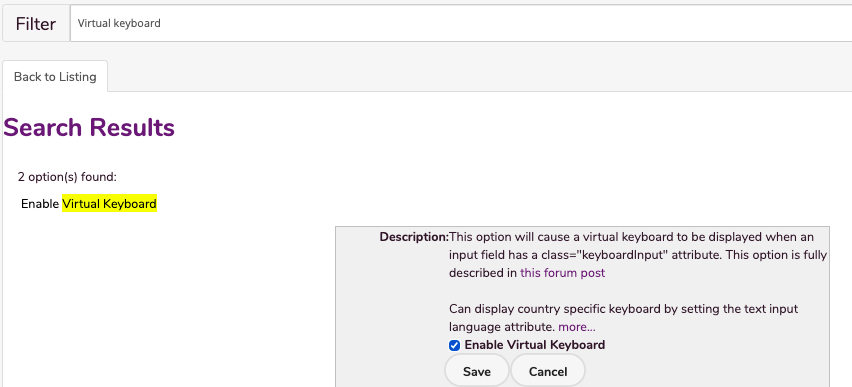
Enabling a virtual keyboard
Enabling this virtual keyboard is a two step process:
- Firstly, enable Virtual Keyboard in the WSM

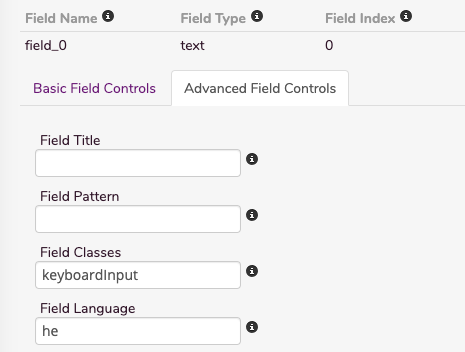
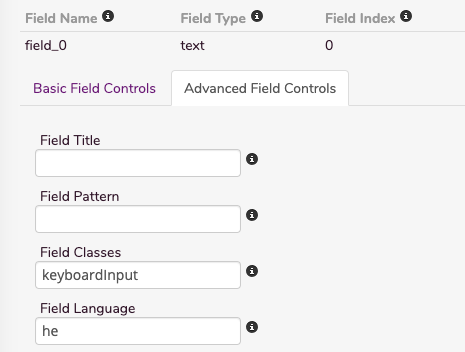
- Secondly, give your input a class
- Apply the class keyboardInput to the input field you want the keyboard to appear in.
- This can be done with jQuery or, for forms created in the WSM, by simply adding the class name keyboardInput to the field in question.

Keyboard layout
- The keyboard displayed will depend on the lang attribute of the field.
- By filling in the Field Language in the form builder you can get the keyboard of your choice to appear.
Note: The default keyboard is US international.
Layout : Language Code:
- Hebrew : he
- Arabic : ar
- Greek : el
- Spanish: es
- Hindi : hi
- Russian : ru
- United Kingdom : en-gb
- Yiddish : yi